久方ぶりの書き込み
あーなんか、仕事で忙殺されて全然書き込めてなかったです…。
twitterではいろいろ書き込んでるんですがやはり日記となると、腰が引けちゃうのかなー。
はてなブックマークの新しいボタンにはてなダイアリーが対応したので、その設定をしに久しぶりに着てみました。
素敵ですね。新しいはてブボタン。さまざまなサイトに溶け込むことで、バーチャルグラフの深化をしていってほしいものです。
さて、もう年末ですね。気づけば。後数日で仕事を閉めることができるのだろうか。毎日が綱渡りですが、落ち着いたらまたいろいろ書き込もうかなと思います。
今もっぱらのトピックスはGoogle Analytics Mobileとスマートフォン周りです。このあたりいろいろ調べたりしているので、まとまったらエントリーしようと思います。
CSSを構造化するSmart*CSS
ずっと、のどに骨が引っかかっていた感じだったのですが、ようやく思い出しました。Smart*CSSの存在を。
これを使うと、
#header div{スタイル};
#header a:hover{スタイル};
という記述をですね、
#header{
div{
スタイル
}
a:hover{
スタイル
}
}
というような書き方で設定できるのです。
CSSのカプセル化とまではいきませんが、{}で設定の範囲を明示することで、スパゲッティーコード化を抑制することができます。
ただ、phpとmod_rewriteが使える環境じゃなければいけません。といってもモバイルサイト構築環境で、phpとmod_rewriteが使えないなんてありえないので、特に問題なく導入できるかと思います。
詳しくはこちら
こちらに書き方の事例が載っています。カンマ併記もできるというすばらしさ。設定を継承しないスタイルの一括設定なんかも簡素に掛けそうですね。
なお、Smart*CSSはSmartyで動いているので、Smartyを使ってるモバイルサイトはすぐに実装できそうですね。
MacBookPro到着ー
去年proに昇格した13インチのMacBookProが先ほど到着ー
整備済み製品でお安かったので買ってしまいました。

Apple MacBook Pro 2.26GHz 13.3インチ MB990J/A
- 出版社/メーカー: アップル
- 発売日: 2009/06/10
- メディア: Personal Computers
- クリック: 165回
- この商品を含むブログ (35件) を見る
初代MacBookを延命に延命を重ねてiPhoneアプリ制作してたのが今年の春。しかし季節が暑くなるにつれ熱暴走するようになり、焦げ臭いにおいとともに逝ってしまった…
それからはバックアップマシンのPowerPC Mac miniで辛抱してたのですが、ようやくこれでOSX10.6生活にもどれるしーアプリも作れるー!楽しみだ。
ケータイの振り分けと正規表現
ケータイの振り分けロジックを作る際、ユーザーエージェントを見て、どの画面を見せるか分岐させるのですが、ユーザーエージェントのマッチング調査に正規表現を使います。phpでもmod_rewriteでも使用します。
CSSハックでの振り分けみたいなことができないケータイサイトにおいて、正規表現は切っても切れない技術といってもいいと思います。
そんなとき、自分が書いた正規表現をデバッグできるツールがほしいなと思ったりしませんか。私が使っているのは2つあります。
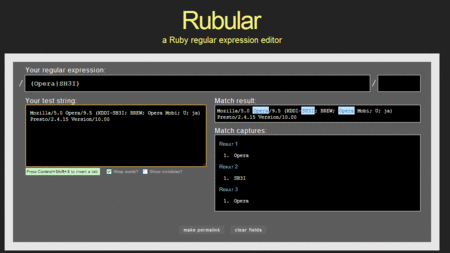
Rubular

正規表現のデバッグができるwebサイトです。OSX環境でも実行できるのですばらしいです。
Rubular: a Ruby regular expression editor and tester
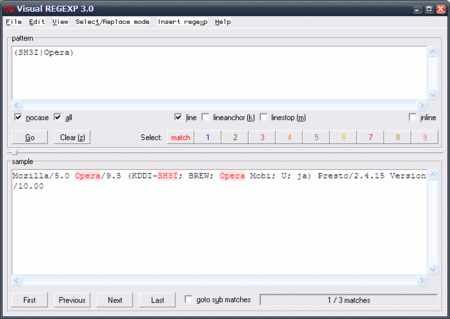
Regexp

Windows用の正規表現デバッグアプリです。オフラインのときに良いですね。
ダウンロードは→Visual REGEXP : a graphical explorer for your regexps
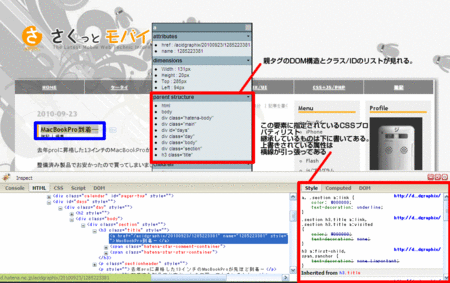
CSSの継承。勝手に継承しないで…
なんとなく使っているとはまるCSSの継承について、今月号のWebDesigningでまとめていたのですが、どっかのサイトに載ってないかと探していたらいろいろ情報がありまして。
まず、本当にありえないと思うのが、親タグのスタイル指定の一部分だけが勝手に子タグに反映されてしまうという点。
しかも、親タグがid属性で指定していた場合、idの優先順位が高いため、指定の仕方によっては子タグで上書きしようとしているスタイルが反映されない点。
このあたりがCSSを難しくさせているとしか思えないのです。
しかも、JavaやObjectiveCなどと違い、親タグは無限に設定可能です。というか、HTMLの構造上そうならざるを得ません。
そうなると、何がなにやら、という状況に容易になってしまいます。
このあたりはFirebugの機能を使ってフォローできますけど。
今後、CSS3で今まで画像で済んでいた要素が、スタイル指定になった場合、CSSはますます複雑になり、悪夢が待っていると思います。
このようなやつです→CSS3だけでつくるWebボタン!押さずにはいられないボタン簡単3ステップ | KAYAC DESIGNER'S BLOG - デザインやマークアップの話
すごく便利だと思うのですが、親タグのスタイルで勝手に継承されたりして、そのまま移植しても思うような表示にならないこともあると思います。
ですので、改めて勝手に継承してしまうプロパティについて以下まとめます。
参照:Lifehack with Macを読んでLifeをhackできるか?? | .mersy
■継承する
color
font-family
font-size
font-weight
font-style
font
line-height
text-align
letter-spacing
word-spacing
text-transform
text-indent
list-style-type
list-style-image
list-style-position
list-style
border-collapse
border-spacing■継承しない
background-color
background-image
background-repeat
background-position
background-attachment
background
vertical-align
text-decoration
margin
padding
border
width
max-width
min-width
height
max-height
min-height
float
clear
display
position
top
right
bottom
left
z-index
overflow
content
特に行間設定とかフォントの色設定などは重要です。
あと、CSS3についてはどうでしょうか、ちょっと調べてみました。
参考:CSS3リファレンス
■継承する
ruby-position
ruby-align
ruby-overhang
text-shadow
text-justify
word-wrap
text-wrap
word-break
font-stretch
font-size-adjust■継承しない
background-clip
background-origin
background-size
border-radius
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
box-decoration-break
box-shadow
transform
transform:matrix()
transform:translate()
transform:scale()
transform:rotate()
transform:skew()
transform:perspective()
transform-origin
transition
transition-property
transition-duration
transition-timing-function
transition-delay
animation
animation-name
animation-duration
animation-timing-function
animation-iteration-count
animation-direction
animation-play-state
animation-delay
opacity
ruby-span
box-sizing
resize
columns
column-width
column-count
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
break-after
break-before
break-inside
column-span
column-fill
注意しないといけないのはやはりテキストのドロップシャドウですね。このサイトでも使ってますが、もういろんなところに継承されて大変です…全部上書きする気にもなれないし。
あー…大変だわ。
追記
上記を見ると、box系は勝手に継承されないじゃん、という感じにも見えますが、このサイトみたいに、boxの透過は勝手に継承されちゃいますね…
filter: alpha()
-moz-opacity
opacity
独自拡張してるCSSについてもっと調べないとダメですね…