Windowsでiphoneのwebアプリを作るツール
Windowsでもwebアプリなら、iPhoneアプリを作ることができます。
こちらのオライリー本がかなり詳しく解説してるのでオススメ。

iPhoneアプリケーション開発ガイド ―HTML+CSS+JavaScript による開発手法
- 作者: Jonathan Stark,増井俊之,牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/08/07
- メディア: 大型本
- 購入: 19人 クリック: 556回
- この商品を含むブログ (49件) を見る
またwebアプリ制作の補助としてMobiOneという開発ツールがありまして。
こちらもかなり使えそう。リンクが張れるのでアプリのプロトタイプの作成にも使えそうな感じです。
ダウンロードは→403 Forbidden
無料です。
CSSの継承。勝手に継承しないで…
なんとなく使っているとはまるCSSの継承について、今月号のWebDesigningでまとめていたのですが、どっかのサイトに載ってないかと探していたらいろいろ情報がありまして。
まず、本当にありえないと思うのが、親タグのスタイル指定の一部分だけが勝手に子タグに反映されてしまうという点。
しかも、親タグがid属性で指定していた場合、idの優先順位が高いため、指定の仕方によっては子タグで上書きしようとしているスタイルが反映されない点。
このあたりがCSSを難しくさせているとしか思えないのです。
しかも、JavaやObjectiveCなどと違い、親タグは無限に設定可能です。というか、HTMLの構造上そうならざるを得ません。
そうなると、何がなにやら、という状況に容易になってしまいます。
このあたりはFirebugの機能を使ってフォローできますけど。
今後、CSS3で今まで画像で済んでいた要素が、スタイル指定になった場合、CSSはますます複雑になり、悪夢が待っていると思います。
このようなやつです→CSS3だけでつくるWebボタン!押さずにはいられないボタン簡単3ステップ | KAYAC DESIGNER'S BLOG - デザインやマークアップの話
すごく便利だと思うのですが、親タグのスタイルで勝手に継承されたりして、そのまま移植しても思うような表示にならないこともあると思います。
ですので、改めて勝手に継承してしまうプロパティについて以下まとめます。
参照:Lifehack with Macを読んでLifeをhackできるか?? | .mersy
■継承する
color
font-family
font-size
font-weight
font-style
font
line-height
text-align
letter-spacing
word-spacing
text-transform
text-indent
list-style-type
list-style-image
list-style-position
list-style
border-collapse
border-spacing■継承しない
background-color
background-image
background-repeat
background-position
background-attachment
background
vertical-align
text-decoration
margin
padding
border
width
max-width
min-width
height
max-height
min-height
float
clear
display
position
top
right
bottom
left
z-index
overflow
content
特に行間設定とかフォントの色設定などは重要です。
あと、CSS3についてはどうでしょうか、ちょっと調べてみました。
参考:CSS3リファレンス
■継承する
ruby-position
ruby-align
ruby-overhang
text-shadow
text-justify
word-wrap
text-wrap
word-break
font-stretch
font-size-adjust■継承しない
background-clip
background-origin
background-size
border-radius
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
box-decoration-break
box-shadow
transform
transform:matrix()
transform:translate()
transform:scale()
transform:rotate()
transform:skew()
transform:perspective()
transform-origin
transition
transition-property
transition-duration
transition-timing-function
transition-delay
animation
animation-name
animation-duration
animation-timing-function
animation-iteration-count
animation-direction
animation-play-state
animation-delay
opacity
ruby-span
box-sizing
resize
columns
column-width
column-count
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
break-after
break-before
break-inside
column-span
column-fill
注意しないといけないのはやはりテキストのドロップシャドウですね。このサイトでも使ってますが、もういろんなところに継承されて大変です…全部上書きする気にもなれないし。
あー…大変だわ。
追記
上記を見ると、box系は勝手に継承されないじゃん、という感じにも見えますが、このサイトみたいに、boxの透過は勝手に継承されちゃいますね…
filter: alpha()
-moz-opacity
opacity
独自拡張してるCSSについてもっと調べないとダメですね…
ケータイの振り分けと正規表現
ケータイの振り分けロジックを作る際、ユーザーエージェントを見て、どの画面を見せるか分岐させるのですが、ユーザーエージェントのマッチング調査に正規表現を使います。phpでもmod_rewriteでも使用します。
CSSハックでの振り分けみたいなことができないケータイサイトにおいて、正規表現は切っても切れない技術といってもいいと思います。
そんなとき、自分が書いた正規表現をデバッグできるツールがほしいなと思ったりしませんか。私が使っているのは2つあります。
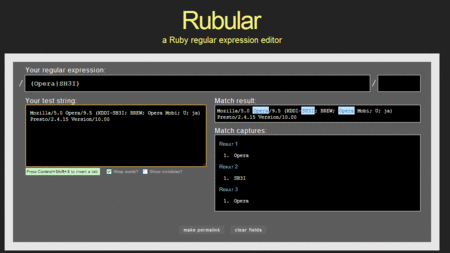
Rubular

正規表現のデバッグができるwebサイトです。OSX環境でも実行できるのですばらしいです。
Rubular: a Ruby regular expression editor and tester
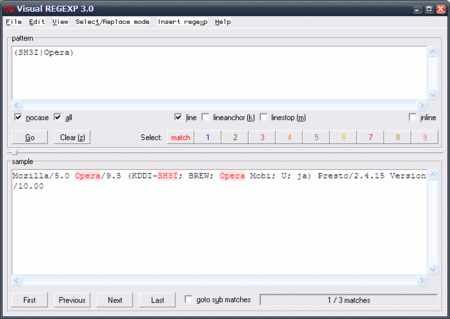
Regexp

Windows用の正規表現デバッグアプリです。オフラインのときに良いですね。
ダウンロードは→Visual REGEXP : a graphical explorer for your regexps






