Fireworksをモック作成ルーツに変えちゃう「TAP」
プロローグ
スマートフォン時代になって、タッチスクリーンのモーションが重要になってきてます。ですが、それをチューニングしながらUIデザインするという方法がなかなか無くてずっと探してました。
FP時代では、さっとコーディングして実機で確認したり、FlashLiteをサッと組んでモーション確認とかやってたんですが、SP時代になってそれに変わる手法がないかなあと。
jQueryMobileでさっと組めればいいんですけど、モック作成にそこまでコストを払いたくありません。
ペーパープロトタイピングという手法もありますが。大勢の前でレビューしたり、完成度の高いデザインが既に存在する場合には不向きな手法です。
探しに探して…ついに見つけました「TAP」という存在を。Fireworks信者のおいらにはうってつけの方法でした。以下、手順を示していきます。
…あ、Fireworksない方はAdobeStoreへGO。一ヶ月間体験版もありますよ
1,環境を整える(Macを使ってるディレクターを例にしてます)
1−1、TAPをダウンロード
- 以下のサイトからTAPをダウンロードしましょう。
参考のために、テンプレートもダウンロードするのをオススメします。
1−2、Macで環境構築
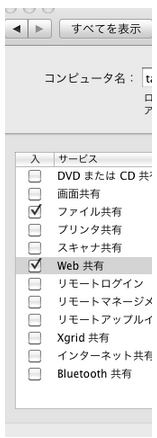
1−2−1,phpを有効にしよう
- まず、httpd.confを変更できるようにsuコマンドを有効にしておきます。
- OSX10.6以降からディレクトリユーティリティがユーティリティにねえよ、みたいな自体になってますが大丈夫。以下にあります
- /System/Library/CoreServices/Directory Utility.app
- Finder>移動>フォルダへ移動からアクセス
- ディレクトリユーティリティ起動して、鍵アイコンをクリック>パスワード認証
- 編集>ルートパスワードを有効にする を選択してください。これでsuが使えるようになります。
- 次にターミナルたちあげて、suモードになってhttpd.confファイルの場所まで移動しましょう。
- vi httpd.conf でファイルを開いて、
- #LoadModule php5_module libexec/apache2/libphp5.so の行頭の#を取ります。
- iでインラインモードになって、#をDeleteしましょう。escapeキーを押した後に:wq!と書いてEnterで上書き保存できます。
1−2−2、TAPを設置しよう
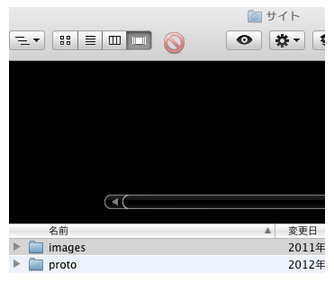
- 次に、解凍したファイルをDocumentroot配下に置きます
- ユーザー名フォルダの下のSiteが「~ユーザー名」でアクセスできるDocumentrootです。
- おいらはprotoというフォルダ名で配置しました
- あとはターミナル起動して、パーミッション設定します。色々試しましたがprotoディレクトリを777にしないと動きませんでした。
- そこまでできたら、以下にアクセスしてみましょう
- http://localhost/~ユーザー名/proto/build/index.php
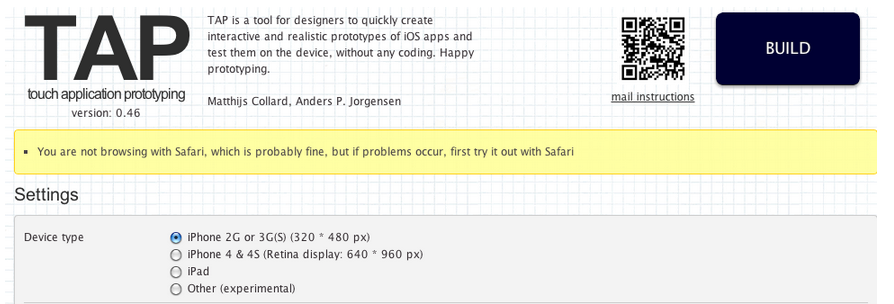
- 以下の画面が表示されたら環境設定完了です
2,モックを組んでみる
2−1、準備
- まず、Fireworksでデザイナーからもらったデザインを表示します。出来れば横幅640pxのものをもらいましょう。
- ここではAとBページの2つあるとします。両方の画面を1つのファイルの「ページ」で管理しましょう。
- Fireworksでページを増やすには「ページタブの右下にあるゴミ箱アイコンの左にあるアイコン」をクリックすると、空のページが生成されるので、もうひとつの画面をそこにペーストします。なおペーストした後、キャンバスフィットしておきましょう。
- ページには名前をつけます。ここでつけた名前が書きだした時のhtmlファイル名になります。
2−2、ホットスポットでページ間リンクを貼ろう
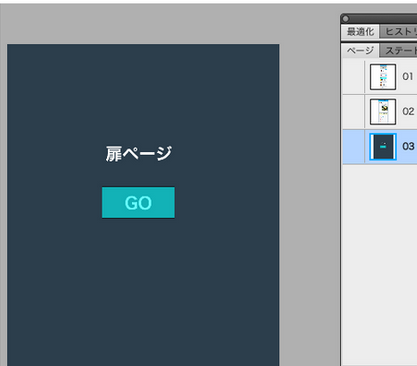
- 次に、スタートページを作ります。デザインモックを作る時の扉ページのようなものです
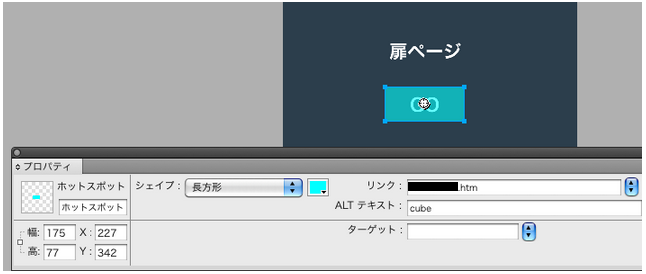
- 画面中央にはホットスポットを設置します。ホットスポットのプロパティについては以下のように設定します。
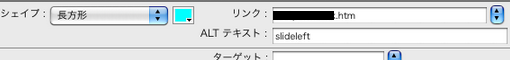
- リンクには飛ばし先のページを指定。「ページ名+.htm」。あとALTの部分には画面のトランジションを指定できます。
- トランジション例
- swapeleft,swapright
- cubeleft,cuberight
- flipleft,flipright,
- popdown,popup,
- slidedown,slideup,
- slidetopdown,slidetopup,
- pushdown,pushup,
- back
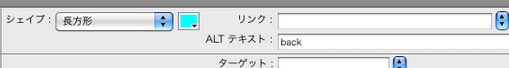
- 次にBページです。ここでは戻るボタンにグラフィックになってないですが、左上のボタンにbackを指定します。
- backを指定すると、直前のモーションの逆モーションで元いたページに戻ります。ので、リンクは指定しません。
- そこまでやったらもう書きだしてほぼ完成。このサクサク感がたまりません。
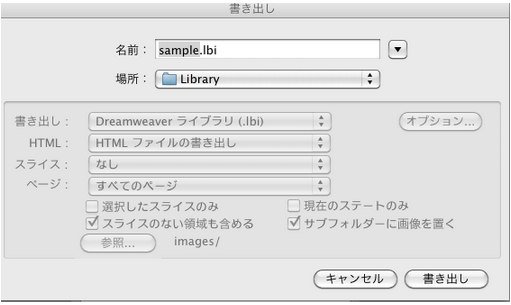
- まず、Fireworksで ファイル>書き出し>Dreamweaverライブラリを指定し、protoフォルダ配下のライブラリフォルダを指定します。
- 後は書き出し対象を全部にして、画像フォルダは別に作成するようにします。で書き出しましょう。
2−3、ビルドしよう
- 次にTAPの画面に移動します。
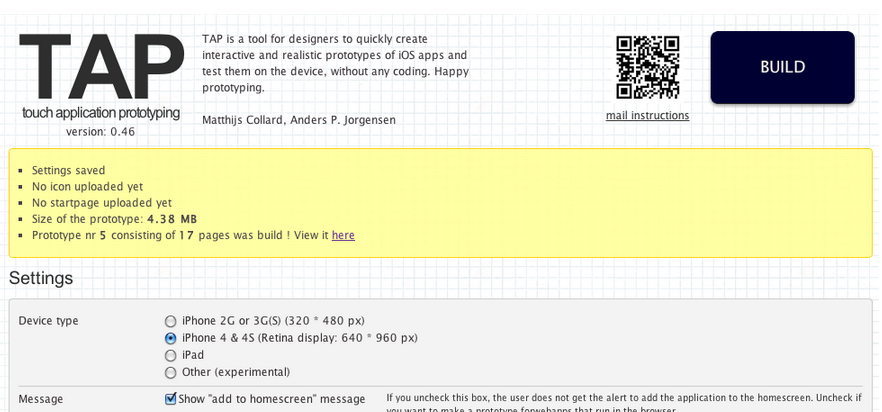
- テストする実機iPhone4Sを指定、ホームスクリーンメッセージにチェック、ホームスクリーンに表示するアプリのタイトル指定
- 重要なのはスタートするページ指定。先ほど作った扉ページを指定します。なんでわざわざスタートページを作ったかというと、ビルドして指定できるスタートページはユニークなので、ここをメニューページにしておくと、いろんなデザインモックへの導線を張ることが出来るというわけです。毎回ビルドし直すのは面倒なので。
- あとは色々設定できますが適当に入力したりしなかったりします。
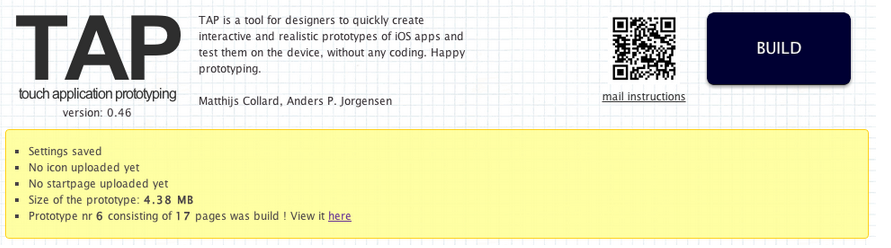
- buildボタンを押します。成功すると、メッセージが出ます。エラーもこの黄色い枠に出ます。
3,画面を確認しよう
3−1,iPhoneシミュレータで確認する。
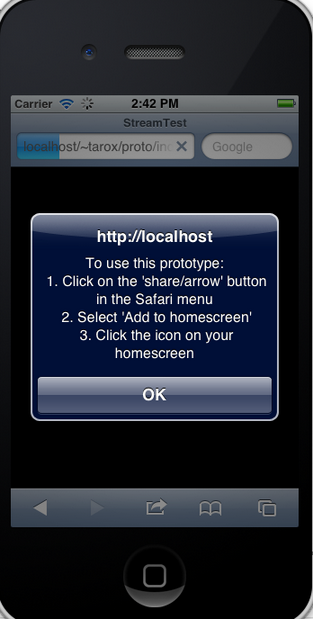
- すると、ポップアップが出るので、指示に従ってホームスクリーンにブックマークアイコンを作ります。
- ブックマークアイコンをタップすると…
扉ページが出れば、おめでとうございます!
3−2、いやいや実機で見たいですよという方
- それだとうまくつながらない場合、自分のmacをWifiステーションにしてしまう方法があります。
以上、こんな感じです!
Fireworksでプロトタイピングライフを楽しんでくださいね♪